در این پست به نحوه ساخت عنوان متحرک یا به اصطلاح lower thirds در نرم افزار افترافکت می پردازیم. به کمک عنوان متحرک نئونی میتونید آدرس شبکه های اجتماعی خودتون رو به صورت جذاب تری زیر تصاویر و ویدیوها اضافه کنید. در ادامه با ما همراه باشید.
عنوان متحرک یا Lower Third یک اصطلاح در صنعت تلویزیون و فیلمسازی است و به یک بخش کوچک از صفحه نمایش یا تصویر اشاره دارد که در پایین تصویر قرار میگیرد. این بخش شامل اطلاعات مرتبط با فیلم، برنامه تلویزیونی یا افراد حاضر در تصویر میشود. معمولاً در لوور ترد، نام شخصیت، عنوان، عنوان برنامه یا اطلاعات دیگری مشابه قرار میگیرد. Lower third معمولاً با استفاده از انیمیشنها، فونتهای جذاب و عناصر گرافیکی دیگر طراحی میشود تا جذابیت و زیبایی بصری به ویدیو اضافه شود.
آنچه میخوانید:
+آموزش ویدیویی
+آموزش مرحله به مرحله
فایل پروژه این عنوان های متحرک نئونی رو میتونی از سایت ویدیو فوتیج به صورت رایگان در عرض چندثانیه دانلود کنید:
1- باز کردن کامپوزیشن
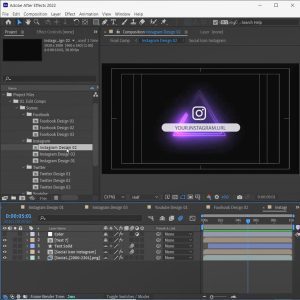
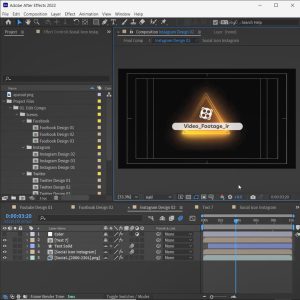
در این پروژه هر شبکه اجتماعی در سه مدل طراحی شده که به راحتی میتونید از این طرح های جذاب استفاده کنید. در ابتدا از پوشه edit comps وارد یکی از کامپوزیشن ها بشید.
2- تغییر متن
سپس برای نوشتن ای دی خودتون وارد کامپوزیشن text بشید. در اینجا آی دی خودتون رو تایپ و به کامپوزیشن قبلی برگردید.
3- تغییر رنگ
با زدن روی لایه color هم میتونید رنگ نئون و متن ها رو تغییر بدین.
4- وارد کردن لوگو
همچنین با رفتن به کامپوزیشن social icon میتونید آیکون شبکه های اجتماعی دیگه رو قرار بدین.
5- خروجی نهایی
به همین راحتی میتونید ای دی پیج یا چنل خودتون رو خیلی جذاب به دنبال کننده ها نشون بدین.
با هم یادگرفتیم که عنوان متحرک نئونی در افترافکت به صورت جذاب بسازیم. اگر برای کسب و کارت یا اگه طراحی برای ارائه پروژه نیاز به دیدن طرحهای دیگه داری، پیشنهاد ما عنوان متحرک بیرنسی، عنوان متحرک لوکشین و یه عالمه عنوان متحرک جذاب و رایگان دیگه است. اگر ابزار دیگهای مدنظرته میتونی از قسمت منو به نقشه سایت بری و از کلی موارد رایگان دیگه استفاده کنی.
حرفهای بمون رفیق ویدیو فوتیج:)
جدیدترین آموزشها: